आज के डिजिटल युग में, ब्लॉगिंग एक अत्यंत लोकप्रिय और प्रभावशाली माध्यम बन चुका है। व्यक्तिगत अनुभव, विचारों की विस्तृत विमर्श, उत्पाद विवरण और विशेषज्ञता साझा करने के लिए ब्लॉग एक महत्वपूर्ण स्थान है। इस यात्रा में अगर आप भी शामिल होना चाहते हैं, तो ब्लॉगर.कॉम एक अत्यंत प्रासंगिक और उपयुक्त विकल्प हो सकता है। इस लेख में, हम आपको ब्लॉगर.कॉम के 'पोस्ट्स' सेक्शन के बारे में विस्तार से बताएंगे।
Blogger.com में 'POSTS' सेक्शन का क्या उपयोग है? यह जानने से पहले संक्षिप्त में जान लें की ब्लॉगर.कॉम क्या है? और ब्लॉगर.कॉम का क्या उपयोग है?
ब्लॉगर.कॉम वेबसाइट एक मुफ्त ब्लॉगिंग सेवा (Free Blogging Service) है जिसमें आप आसानी से अपना ब्लॉग बना सकते हैं और उसे प्रबंधित (Manage) कर सकते हैं। 'पोस्ट्स' सेक्शन Blogger.com का सबसे महत्वपूर्ण एवं सबसे पहले शुरुआत में ही नज़र आने वाला फ़ीचर है जो आपको ब्लॉगर.कॉम चालू करने के बाद उसके खुले हुए विंडो में बायी ओर सबसे पहले विकल्प के तौर पर नज़र आ जाता है। 'Posts' सेक्शन ब्लॉग/वेबसाइट पर लेख (आर्टिकल) लिखने की सुविधा प्रदान करता है। इस सेक्शन (Posts Section) में आप ब्लॉग पोस्ट से संबंधित ये प्रमुख कार्य सम्पादित कर सकते हैं-
WRITE : इस एरिया में हम अपने ब्लॉग पोस्ट को लिखकर और टूलबार में मौजूद विभिन उद्देश्य के लिए तैयार किये गए बेसिक टूल्स की सहायता से उसकी साज-सज्जा करके बेहतर ढंग से प्रस्तुत कर सकते हैं।
EDIT : ब्लॉग पोस्ट लिखने के दौरान या उसके पश्चात आपको लगता है कि किसी प्रकार की त्रुटी हुई है या कोई अंश जोड़ना रह गया है तो आप उस पर्टिकुलर लोकेशन पर जाकर एडिट कार्य कर सकते हैं।
MODIFY THE STATUS : इसका मतलब है कि आप अपनी ब्लॉग पोस्ट की स्थिति को संशोधित (Edit the status of your blog post) कर सकते हैं। इसका अर्थ है कि आप अपने पोस्ट को जब चाहें प्रकाशित (Published) कर सकते हैं, जब चाहें असंवीकृत (Draft / Unpublished) के रूप में सुरक्षित (Save) रख सकते हैं, या Published / Live पोस्ट्स पर कोई नया अपडेट जारी करना हो तो अद्यतित (Updated) रूप में रख सकते हैं। जब आप एक पोस्ट लिखते हैं, तो आपके पास विकल्प (आप्शन) होते हैं जिनमें पोस्ट को अपने ब्लॉग पर प्रकाशित (Publish) करने की स्थिति को निर्धारित किया जा सकता है। आप इसे प्रकाशित, असंवीकृत, या अद्यतित स्थिति में रख सकते हैं, जो आपकी आवश्यकताओं और ब्लॉग के लक्ष्यों पर निर्भर करता है।
- नया पोस्ट लिखकर Publish विकल्प का चुनाव करके ब्लॉग पोस्ट को लाइव किया जा सकता है। Publish बटन आपको ब्लॉगर एडिटर के राईट साइड के कार्नर में मिलेगा।
- Published Post को वापस Draft में रखने के लिए 'Revert to draft' विकल्प को चुना जाता है। यह विकल्प आपको पहले से Published पोस्ट पर ही नज़र आएगा। यदि आपने अभी तक पोस्ट को एक भी बार पब्लिश नहीं किया है और नया पोस्ट बना रहे हैं तो आपको ये विकल्प नज़र नहीं आएगा। Posts सेक्शन में जाकर आपको पहले से पब्लिश पोस्ट को ओपन करने के बाद ही यह विकल्प नज़र आएगा। पहले से पब्लिश किये जा चुके पोस्ट की पहचान यह भी होती है कि इसके एडिटर व्यू में Orange रंग का Publish बटन चंगे होकर Orange रंग का Update बटन बन जाता है। जैसा कि नीचे चित्र में देखा जा सकता है।
- Published Post में किसी प्रकार का नया अंश जोड़ने के बाद Update विकल्प का चुनाव कर एक नया अपडेटेड पोस्ट को पब्लिश / लाइव किया जा सकता है। जैसा कि ऊपर वाले पॉइंट में इमेज को देखा जा सकता है।
'Title' टेक्स्ट इनपुट बॉक्स का क्या उपयोग है?
इसका उपयोग हम नए पोस्ट के लिए सूटेबल टाइटल लिखने के लिए करते हैं।
'Text Area' का क्या उपयोग है?
टेक्स्ट या वर्क एरिया का उपयोग हम ब्लॉग पोस्ट के कंटेंट को क्रिएट करने के लिए करते हैं। आवश्यकता होने पर ब्लॉग पोस्ट के इस एरिया में Text और Featured Image के अलावा Other Images, Videos, GIFs, Graphs, Tables इत्यादि को भी शामिल किया जा सकता है।
Toolbar का क्या उपयोग है? इसे कैसे उपयोग करें? Toolbar में मौजूद प्रत्येक Tool की विस्तृत जानकारी
Blogger में टूलबार का उपयोग ब्लॉग पोस्ट बनाते समय विभिन्न कार्रवाइयों को सरलता से करने के लिए किया जाता है। यह एडिटिंग, स्टाइलिंग, हाइपरलिंकिंग, फोटो इन्सर्ट, वीडियो, लिस्ट्स, टेक्स्ट फ़ोर्मटिंग और अन्य कार्रवाइयों के लिए संबंधित टूल्स प्रदान करता है। इसके माध्यम से आप अपने ब्लॉग को और अधिक कस्टमाइज्ड और आकर्षक बना सकते हैं।
Blogger.com के द्वारा इन टूलबार्स को ग्रुप्स में व्यवस्थित करके रखा गया है। जिसमे-
(एचटीएमएल / कंपोज़ व्यू)
✅ Undo & Redo
(रीडू और अनडू)
✅ Font / Font Size and Heading
(फॉण्ट / फॉण्ट साइज़ और हैडिंग)
✅ Blod / Italic / Underline / Strikethrough / Text Color and Text Background Color
(बोल्ड / इटैलिक / अंडरलाइन / स्ट्राइकथ्रू / टेक्स्ट कलर और टेक्स्ट बैकग्राउंड कलर)
✅ Insert or Edit Link / Insert Image / Insert Video / Insert Special Characters
(इन्सर्ट अथवा एडिट लिंक / इन्सर्ट इमेज / इन्सर्ट वीडियो / इन्सर्ट स्पेशल करैक्टर्स)
✅ Left Align / Center Align / Right Align and Justify / Increase Indent and Decrease Indent
(लेफ्ट अलाइन / सेंटर अलाइन / राईट अलाइन और जस्टिफाई / इनक्रीज़ इंडेंट और डीक्रीज़ इंडेंट)
✅ Bulleted List / Numbered List / Quote Text / Insert Jump Break
(बुलेटेड लिस्ट / नम्बर्ड लिस्ट / कोट टेक्स्ट / इन्सर्ट जम्प ब्रेक)
✅ More Options: Left to Right Layout / Right to Left Layout / Input Tools and Clear Formatting
(मोर ऑप्शन्स: लेफ्ट टू राईट लेआउट / राईट टू लेफ्ट लेआउट / इनपुट टूल्स और क्लियर फ़ोर्मटिंग)
HTML / Compose View
इस टूल पर क्लिक करने से दो विकल्प दिखाई देते हैं। पहला - HTML View और दूसरा Compose View :
अब हम इन दोनों विकल्प के क्या उपयोग हैं इस संबंध में चर्चा कर लेते हैं-
HTML View
ब्लॉगर के HTML View आप्शन का उपयोग आपको अपने ब्लॉग पोस्ट के HTML कोड को संपादित करने की अनुमति देता है। यदि आप HTML या CSS में परिचित हैं और अपने ब्लॉग को अपने हिसाब से कस्टमाइज करने के लिए उन्हें सीधे एडिटिंग करना चाहते हैं, तो आप HTML View का उपयोग कर सकते हैं। यहाँ आप विभिन्न HTML टैग, एट्रिब्यूट्स, और कोड एडिटिंग कर सकते हैं, जिससे आप अपने ब्लॉग को अधिक पर्सनलाइज्ड टच दे सकते हैं। इस विकल्प पर क्लिक करने से कुछ इस तरह का व्यू नज़र आता है-
Compose View
इस विकल्प का उपयोग या सिलेक्शन हम तब करते हैं जब हमें अपने ब्लॉग पोस्ट के लिए कोई पोस्ट बिना HTML या CSS Code के तैयार करना हो। यदि हम कोई कोड नहीं जानते-समझते हैं तो यह व्यू आपके लिए ही है। यह Default व्यू होता है जो एडिटर ओपन करने पर नज़र आता है। इस विकल्प पर क्लिक करने से कुछ इस तरह का व्यू नज़र आता है।-
Undo & Redo
ब्लॉगर में "अन्डू और रीडू" टूल का उपयोग करके आप ब्लॉग पोस्ट संपादन के दौरान किए गए परिवर्तनों को पूर्ववत करने या फिर से करने की सुविधा प्राप्त करते हैं। यह सुविधा आपको आसानी से गलतियों को सुधारने या अपने संपादन प्रक्रिया में पीछे जाने में मदद करती है, जिससे संपादन का अनुभव सुगम और अधिक फ़ायदेमंद होता है।
Font / Font Size and Heading
1. Font: ब्लॉगर में 'Font' ऑप्शन का उपयोग करके आप अपने टेक्स्ट की स्टाइलिंग को बदल सकते हैं। यह आपको विभिन्न फॉन्ट चयन करने और आपके पोस्ट को और अधिक विशेष बनाने की सुविधा प्रदान करता है।
2. Font Size: 'Font Size' ऑप्शन का उपयोग करके आप अपने टेक्स्ट के आकार को बदल सकते हैं। इससे आप अपने शीर्षक (टाइटल), अनुच्छेद (पैराग्राफ) या अन्य सेक्शन के आकार को बढ़ा-घटा सकते हैं, ताकि आपके पोस्ट की प्रस्तुति बेहतर और स्पष्ट हो।
3. Heading: 'Heading' ऑप्शन का उपयोग करके आप अपने पोस्ट में शीर्षकों (Headings) को विशेषता प्रदान कर सकते हैं। इससे आपके पाठ में विभिन्न श्रेणियों को ओर्गनाइज़ करने के लिए स्तर (लेवेल्स) या उपशीर्षक (सब-हेडिंग्स) जोड़ने में मदद मिलती है।
Bold / Italic / Underline / Strikethrough / Text Color and Text Background Color
ब्लॉगिंग प्लेटफ़ॉर्म्स जैसे WordPress, Blogger, या Wix जैसे कई टूल्स उपयोगकर्ताओं को टेक्स्ट को विभिन्न तरीकों से संशोधित (एडिटिंग) करने की सुविधा प्रदान करते हैं। यहाँ ब्लॉगिंग प्लेटफ़ॉर्म्स में उपलब्ध टूल्स के बारे में हिंदी में विवरण दिया गया है:
1. बोल्ड (Bold):
बोल्ड टेक्स्ट को हाइलाइट (गहरा/मोटा) करने के लिए, आपको टेक्स्ट चयनित करना होगा और "बोल्ड" या "B" बटन पर क्लिक करना होगा।
2. इटैलिक (Italic):
टेक्स्ट को इटैलिक में परिवर्तित करने के लिए, आपको टेक्स्ट को चुनना है और "इटैलिक" या "I" बटन पर क्लिक करना होगा।
3. अंडरलाइन (Underline):
अंडरलाइन को टेक्स्ट पर जोड़ने के लिए, आपको टेक्स्ट का चयन करना होगा और "अंडरलाइन" या "U" बटन पर क्लिक करना होगा।
4. स्ट्राइकथ्रू (Strikethrough):
इसका उपयोग किसी टेक्स्ट को प्रदर्शित करने के लिए किया जाता है कि वह नहीं है, जैसे कि पहले किसी वस्तु की कीमत 100 रूपए थी किन्तु अब 100 रूपए नहीं बल्कि 95 रुपये है तो ऐसे लिखेंगे- "कीमत अब मात्र 100 रूपए 95 रूपए" इसके लिए पहले आपको टेक्स्ट का चयन करना है और "स्ट्राइकथ्रू" या "S" बटन पर क्लिक करना होगा।
5. टेक्स्ट कलर (Text Color):
टेक्स्ट के रंग को बदलने के लिए, आपको टेक्स्ट का चयन करना होगा और फिर "टेक्स्ट कलर" या "Text Color" टूल का उपयोग करना होगा और रंग का चयन करना होगा।
6. टेक्स्ट बैकग्राउंड कलर (Text Background Color):
टेक्स्ट के पृष्ठभूमि (बैकग्राउंड) का रंग बदलने के लिए, आपको टेक्स्ट का चयन करना होगा और "टेक्स्ट बैकग्राउंड कलर" या "Text Background Color" टूल का उपयोग करना होगा और रंग का चयन करना होगा।
ये टूल्स ब्लॉग पोस्ट में टेक्स्ट को संशोधित (एडिट) करने में मदद करते हैं ताकि आप अपने पाठ को और भी आकर्षक बना सकें।
Insert or Edit Link / Insert Image / Insert Video / Insert Special Characters
ब्लॉगिंग प्लेटफ़ॉर्म्स आमतौर पर "Insert or Edit Link," "Insert Image," "Insert Video," और "Insert Special Characters" जैसे टूल्स प्रदान करते हैं ताकि आप अपनी पोस्ट्स में विभिन्न प्रकार के सामग्रियों (कंटेंट्स) को सम्मिलित कर सकें। यहाँ इन टूल्स के बारे में हिंदी में विस्तार से जानकारी दी गई है:
1. Insert or Edit Link (लिंक डालें या संपादित करें):
यह टूल आपको टेक्स्ट में हाइपरलिंक (hyperlink) जोड़ने या संपादित करने की सुविधा प्रदान करता है। आपको टेक्स्ट का चयन करना होगा, फिर "Insert or Edit Link" आइकन पर क्लिक करना होगा, और फिर आपको लिंक का Label (Text to display) और URL (Paste or search for a link) देना होगा।
आप चाहें टेक्स्ट का चयन करके इस टूल को क्लिक करते हैं तो आपके द्वारा चुना गया या सेलेक्ट किया गया टेक्स्ट ही Label के रूप में नज़र आएगा। आप चाहें तो इसे ऐसा ही रहने दे सकते हैं या कोई सुधार करके या नया टेक्स्ट या लेबल टाइप कर सकते हैं।
इसके अलावा आप चाहें तो बिना कोई टेक्स्ट चुने हुए ब्लैंक एरिया में कर्सर रखकर Insert or Edit Link टूल को क्लिक करके नज़र आने वाले डायलॉग बॉक्स में Label और Link पेस्ट कर सकते हैं।
डायलॉग बॉक्स में नज़र आने वाले "Open this link in a new window" चेक बॉक्स को क्लिक करके Apply करने पर क्या होगा? ऐसा करने पर आपके द्वारा प्रदान किया गया लिंक ब्राउज़र के Same विंडो में ना खुलकर एक दूसरे विंडो में ओपन होगा। यदि Same विंडो में ओपन करना हो तो इसको अनचेक ही रहने दें।
"Add 'rel=nofollow' attribute" चेक बॉक्स विकल्प का क्या उपयोग है?
"rel=nofollow" चेक बॉक्स उस समय उपयोग में लाया जाता है जब आप लिंक करते हैं और आप चाहते हैं कि गूगल और अन्य सर्च इंजन्स उस लिंक को फॉलो न करें। इससे, जब कोई उस लिंक पर क्लिक करता है, तो गूगल उस लिंक को फॉलो नहीं करता है और उसके पेज रैंकिंग पर कोई प्रभाव नहीं पड़ता। यह आपको स्पैम लिंक्स या गलत साइट्स की लिंकिंग से बचाता है।
बता दें हर लिंक के लिए "rel=nofollow" चेक बॉक्स को इनेबल करने की आवश्यकता नहीं होती है। यह विशेषता विशिष्ट परिस्थितियों में उपयोगी होती है, जैसे कि जब आप किसी विशिष्ट लिंक के गुणवत्ता और संदेश के बारे में पूर्णतः निश्चित नहीं होते हैं।
उदाहरण के लिए, अगर आप अपने ब्लॉग पर किसी प्रतिष्ठित वेबसाइट का विजिट कर रहे हैं और उससे लिंक कर रहे हैं, तो आपको इस चेक बॉक्स को इनेबल नहीं करना चाहिए। यह उस प्रतिष्ठित साइट के लिए आपके ब्लॉग के रैंकिंग को बढ़ाने में मदद कर सकता है।
लेकिन, अगर आप अनजान या संदिग्ध साइट्स को लिंक कर रहे हैं, जिन पर आप पूरी तरह भरोसा नहीं करते हैं, तो आप "rel=nofollow" चेक बॉक्स को इनेबल करके उन लिंक्स को नोफॉलो बना सकते हैं। इससे आप अपने साइट को स्पैम लिंक्स से बचा सकते हैं और गूगल के नजरिये से भी आपकी साइट को उपयुक्तता मिल सकती है।
आपने अपने ब्लॉग पोस्ट में एक विशेष व्यक्ति के ब्लॉग पोस्ट का लिंक शामिल किया है। आप उस व्यक्ति के ब्लॉग पर भरोसा करते हैं और उसकी साइट को विश्वसनीय मानते हैं, तो आपको "rel=nofollow" चेक बॉक्स को इनेबल नहीं करना चाहिए। इससे आपके पाठक उस लिंक को क्लिक करके उस व्यक्ति के ब्लॉग पर जा सकते हैं और आपके ब्लॉग के रैंकिंग को भी इससे कोई प्रभाव नहीं पड़ेगा।
अगर आप एक ब्लॉगर हैं और आपने अपने ब्लॉग पोस्ट में किसी अज्ञात या संदिग्ध वेबसाइट का लिंक शामिल किया है, तो "rel=nofollow" चेक बॉक्स को इनेबल करना बेहद महत्वपूर्ण हो सकता है। इससे जब कोई आपके पाठक उस लिंक पर क्लिक करता है, तो गूगल और अन्य सर्च इंजन्स उस लिंक को फॉलो नहीं करते हैं। इससे आप अपने पाठकों (रीडर्स) को सुरक्षित रख सकते हैं, क्योंकि आप निश्चित नहीं होंते कि वह वेबसाइट सुरक्षित है या नहीं। इससे आपके ब्लॉग को स्पैम या मलवेयर की आपात खतरों से बचाया जा सकता है और आपके पाठकों को भी सुरक्षित रखा जा सकता है।
इस टूल की मदद से आप अपनी ब्लॉग पोस्ट में छवियों (इमेजेज) को सम्मिलित (इन्क्लूड) कर सकते हैं। इसके लिए आपको "Insert Image" आइकन पर क्लिक करना होगा, फिर आपको छवि (इमेज) अपलोड करने के लिए 4 विकल्प (ऑप्शन्स) नज़र आयेंगे। आप अपनी जरूरत के अनुसार चारों में किसी भी विकल्प का उपयोग करके अपने ब्लॉग पोस्ट के लिए इमेज अपलोड / इन्सर्ट कर सकते हैं।
इन 4 विकल्प के अलावा आप चाहें तो इमेज को कहीं से Copy करके Paste भी कर सकते हैं। किन्तु कई अवसरों पर ये ट्रिक काम नहीं करता है. तब हम टूलबार में मौजूद इन चारों विकल्प में से किसी एक विकल्प का सहारा इमेज को इन्सर्ट कराने के लिए कर सकते हैं.
इस विकल्प का चुनाव करके आप अपने लैपटॉप/डेस्कटॉप या मोबाइल डिवाइस से कोई इमेज इन्सर्ट कर सकते है। इसको क्लिक करने के बाद आप Browse > इमेज सेलेक्ट करें > Open बटन को क्लिक करें।
इस विकल्प को क्लिक करने पर आप Google Photos से लिंक हो जाओगे और वहां मौजूद फोटोज में से किसी भी फोटो को आप ब्लॉग पोस्ट पर इन्सर्ट करा सकते हैं।
इस विकल्प को क्लिक करके आप जिस भी मेल आईडी से लोग्ड इन होंगे और उस मेल आईडी से आपने जितने भी Blogs/Websites बनाए होंगे उन सभी में मौजूद इमेजेज आपको इस विकल्प को क्लिक करने के बाद नज़र आने लगेगा। आप उचित इमेज सेलेक्ट करके अपने ब्लॉग पोस्ट में इन्सर्ट करा सकते हैं।
इस विकल्प का चयन करके आप किसी भी इमेज का लिंक पेस्ट करके उस इमेज को अपने ब्लॉग पोस्ट पर इन्सर्ट करा सकते हैं।
इसके लिए आपको ये स्टेप्स अपनाने होंगे-
✅ किसी भी इमेज पर जाएँ चाहे वो जिस वेबसाइट पर मौजूद हो या गूगल सर्च में मौजूद हो।
✅ अब उस इमेज के ऊपर राईट क्लिक करें। ऐसा करने पर कॉन्टेक्स्ट मेनू नज़र आएगा।
✅ इस मेनू में मौजूद "Copy image address" विकल्प को क्लिक करें।
✅ अब अपने ब्लॉग पोस्ट पेज में आकर संबंधित इमेज जहाँ पर भी इन्सर्ट कराना हो उस स्थान पर क्लिक करें।
✅ अब "Insert Image" टूल जो ब्लॉगर के पोस्ट एडिटर विंडो में मौजूद है उसे क्लिक करें।
✅ अब "By URL" विकल्प को क्लिक करें।
✅ अब Image URL लिंक को जो आपने कॉपी किया था उसे यहाँ URL वाले बॉक्स में पेस्ट करें।
✅ और "Insert Image" बटन को क्लिक करें।
ऐसा करते ही आपके ब्लॉग पोस्ट पेज पर वह इमेज नज़र आने लगेगा।
नोट: यदि किसी कारणवश वो इमेज संबंधित वेबसाइट से हटा लिया जायेगा तो आपके पोस्ट पर से भी वह इमेज हट जायेगा या मिस्सिंग इमेज का मेसेज आएगा।
इस टूल की सहायता से आप अपनी पोस्ट में वीडियो संबंधित सामग्री को संग्रहीत कर सकते हैं। आपको "Insert Video" आइकन पर क्लिक करना होगा, ऐसा करने पर 2 विकल्प नज़र आयेंगे-
इसमें पहला वाला विकल्प "Upload from computer" बिलकुल इमेज इन्सर्ट के लिए उपयोग किये गए विकल्प के सामान ही है। जो कि आपको पहले ही बताया जा चुका है। इसलिए यहाँ इसकी चर्चा नहीं करेंगे।
इसे क्लिक करने पर यदि आपका खुद का यूट्यूब चैनल होगा और जिस ईमेल आईडी से आपने ब्लॉगर में रजिस्ट्रेशन किया है वही ईमेल आईडी यूट्यूब के लिए भी रजिस्टर किया होगा तो उस यूट्यूब चैनल के सारे वीडियोज आपको नज़र आने लगेंगे। आप इनमे से किसी भी वीडियो को क्लिक करके Insert बटन पर क्लिक कर सकते हैं। ताकि संबंधित वीडियो आपके ब्लॉग पोस्ट पेज पर इन्सर्ट हो जाये।
यदि आप चाहते हैं कि आपके चैनल का वीडियो इन्सर्ट न हो बल्कि किसी और का वीडियो इन्सर्ट हो। तो आप इसी डायलॉग बॉक्स में मौजूद Search विकल्प का चयन कर सकते हैं।
4. Insert Special Characters (विशेष अक्षर डालें):
यह टूल आपको विशेष अक्षरों (Special Characters) को अपनी पोस्ट में सम्मिलित करने की सुविधा प्रदान करता है, जैसे कि संख्यात्मक चिह्न, विविध भाषाओं के अक्षर, और अन्य संकेत। आपको "Insert Special Characters" आइकन पर क्लिक करना होगा, और फिर आपको चुनी गई अक्षर को अपनी पोस्ट में सम्मिलित करने के लिए क्लिक करना होगा।
इन टूल्स की सहायता से, आप अपने ब्लॉग पोस्ट्स को और भी विशेष बना सकते हैं और आकर्षक सामग्री को सम्मिलित कर सकते हैं।
इसमें काफी अच्छा कलेक्शन मिल जाता है। आप लगभग हर तरह के Categories जैसे- Emoji, Symbol, Number और Punctuation इत्यादि का उपयोग करके अनेकों Special Character इन्सर्ट कर सकते हैं।
ब्लॉगर के टूल्स में टेक्स्ट को संरेखित करने के विभिन्न विकल्प होते हैं:
1. Left Align (लेफ्ट अलाइन): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में लेफ्ट अलाइन यानी बायीं ओर लगा सकते हैं, जिससे सामान्य तौर पर टेक्स्ट ब्लॉग के बायां ओर रहेगा।
2. Center Align (सेंटर अलाइन): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में सेंटर अलाइन कर सकते हैं, जिससे टेक्स्ट ब्लॉग के सेंटर में आएगा।
3. Right Align (राईट अलाइन): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में दायी ओर कर सकते हैं, जिससे सामान्य तौर पर टेक्स्ट ब्लॉग के दायी ओर रहेगा।
4. Justify (जस्टिफाई): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में Justify कर सकते हैं, जिससे टेक्स्ट की पंक्तियों को ब्लॉग के सिरे से Align किया जाता है।
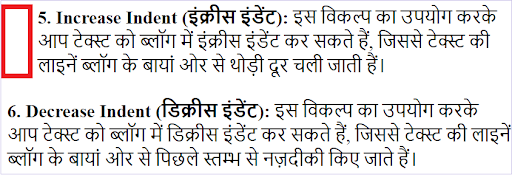
5. Increase Indent (इंक्रीस इंडेंट): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में इंक्रीस इंडेंट कर सकते हैं, जिससे टेक्स्ट की लाइनें ब्लॉग के बायीं ओर से थोड़ी दूर चली जाती हैं।
6. Decrease Indent (डिक्रीस इंडेंट): इस विकल्प का उपयोग करके आप टेक्स्ट को ब्लॉग में डिक्रीस इंडेंट कर सकते हैं, जिससे टेक्स्ट की लाइनें ब्लॉग के बायां ओर से पिछले स्तम्भ से नज़दीकी किए जाते हैं।
इसमें केवल इतना होता है की पहले जिस भी पैराग्राफ को इनक्रीस इंडेंट किया गया होगा वो वापस से पुनः अपने पहले वाले स्थान पर आ जाता है। इनक्रीस इंडेंट करने से टेक्स्ट राईट से लेफ्ट की ओर जाती है और डिक्रीज़ इंडेंट करने पर टेक्स्ट राईट से लेफ्ट की ओर सरक जाती है।
ये विकल्प ब्लॉगर के संपादक में टेक्स्ट को लेआउट करने के लिए प्रदान किए जाते हैं, जो टेक्स्ट को सुधारने और प्रस्तुति में सुधार करने में मदद करते हैं।
Bulleted List / Numbered List / Quote Text / Insert Jump Break
ब्लॉगर के संपादक में निम्नलिखित टूल्स टेक्स्ट को संपादित करने और सुधारने में मदद करते हैं:
1. Bulleted List (बुलेटेड लिस्ट): यह टूल इस्तेमाल होता है जब आप टेक्स्ट को बुलेटेड सूची में प्रस्तुत करना चाहते हैं। बुलेटेड सूची में प्रत्येक आइटम के लिए एक छोटा बुलेट या अन्य चिह्न होता है, जो लेखक के बयान को स्पष्टता से प्रस्तुत करता है।
आपको केवल इतना करना है कि जिस भी लिस्ट को बुलेटेड करना हो उसे सेलेक्ट करके Bulleted List टूल को क्लिक कर देना है। ऐसा करने पर आपको कुछ ऐसा लिस्ट नज़र आएगा-
- फेसबुक
- गूगल
- यूट्यूब
2. Numbered List (नम्बर्ड लिस्ट): इस टूल का उपयोग करके आप संख्यित सूची (नम्बर्ड लिस्ट) बना सकते हैं, जिसमें हर आइटम के साथ एक संख्या (नंबर) होती है। यह विशेष रूप से क्रमबद्ध (सीक्वेंस) जानकारी को प्रस्तुत करने के लिए उपयोगी होता है।
आपको केवल इतना करना है कि जिस भी लिस्ट को नम्बर्ड करना हो उसे सेलेक्ट करके Numbered List टूल को क्लिक कर देना है। ऐसा करने पर आपको कुछ ऐसा लिस्ट नज़र आएगा-
- फेसबुक
- गूगल
- यूट्यूब
3. Quote Text (कोट टेक्स्ट): इस टूल का उपयोग करके आप टेक्स्ट को उद्धरण (Quote) के रूप में प्रस्तुत कर सकते हैं। यह Quote के लिए एक विशेष स्टाइल या रंग जोड़ता है, जिससे Quote का अंश अलग दिखता है और पाठकों का ध्यान केंद्रित करता है।
आपको केवल इतना करना है कि जिस भी पैराग्राफ को Quote करना हो उसे सेलेक्ट करके Quote Text टूल को क्लिक कर देना है। ऐसा करने पर आपको कुछ ऐसा नज़र आएगा-
4. Insert Jump Break (इन्सर्ट जंप ब्रेक): जब आप ब्लॉगर में "Insert Jump Break" का उपयोग करते हैं, तो आप अपने ब्लॉग पोस्ट में लंबे पोस्ट को दिखाने से पहले कुछ हिस्से को रोक सकते हैं। इसका मतलब है कि जब आप एक पोस्ट लिखते हैं और एक "Insert Jump Break" जोड़ते हैं, तो ब्लॉग के होमपेज पर केवल जम्प ब्रेक के ऊपर का हिस्सा दिखाई देगा, और बाकी हिस्सा पढ़ने के लिए पोस्ट पर क्लिक करना होगा।
मान लीजिए आपने एक बहुत लंबी पोस्ट लिखी है जिसमें कुछ प्रारंभिक परिचय है फिर वास्तविक सामग्री शुरू होती है। आप चाहते हैं कि जब कोई आपके ब्लॉग के होमपेज पर आए, तो सिर्फ परिचय ही दिखाई दे, और बाकी सामग्री के लिए वह पोस्ट पर क्लिक करे। इस स्थिति में, आप इंसर्ट जम्प ब्रेक का उपयोग कर सकते हैं।
इससे आपको उस लंबी पोस्ट को होमपेज पर केवल सारांश या प्रारंभिक सामग्री के रूप में दिखाने की सहायता मिलती है, जो पाठकों को पोस्ट को पढ़ने के लिए प्रोत्साहित करता है।
जी हां, केवल "Insert Jump Break" टूल पर क्लिक करने के बाद, अपने पोस्ट की वह भाग जहां आपने जम्प ब्रेक जोड़ा है, को दिखाने के लिए कुछ और भी करना होता है।
यहां कुछ कदम हैं जो आपको अपने ब्लॉग पोस्ट में Jump Break को सही तरीके से लागू करने में मदद कर सकते हैं:
1. पोस्ट एडिटर में देखें: "Jump Break" क्लिक करने के बाद, आपके पोस्ट एडिटर में यहां एक लाइन दिखाई देनी चाहिए: "<!-- more -->" यह लाइन बताती है कि जहां आपने Jump Break जोड़ा है।
2. टेम्पलेट सेटिंग्स की जांच करें: कभी-कभी, Jump Break काम नहीं करता है क्योंकि आपके ब्लॉग के टेम्पलेट में उचित सेटिंग्स नहीं होती है। "Layout" में जाकर "Blog Posts" सेक्शन की सेटिंग्स की जाँच करें और "Read More »" विकल्प को चेक करें।
इमेज में देखें-
उसके बाद देखें की "Read more" या इसी तरह के वर्ड टेक्स्ट बॉक्स में है नजर आ रहे हैं या नहीं। यदि नज़र आ रहा है तो यहाँ से कोई दिक्कत नहीं है समझें।
3. पोस्ट को फिर से पब्लिश करें: Jump Break को जोड़ने के बाद, पोस्ट को फिर से पब्लिश करें ताकि बदलाव दिखाई दे। कई बार, पोस्ट को पब्लिश करने के बाद ही Jump Break काम करता है।
आशा है, यह तरीके आपको Jump Break को सही तरीके से लागू करने में मदद करेंगे। अगर फिर भी समस्या होती है, तो आपको Blogger की सहायता और समर्थन टीम से संपर्क करना चाहिए।
More Options: Left to Right Layout / Right to Left Layout / Input Tools and Clear Formatting
More Options: के अंतर्गत आने वाले टूल्स 'Left to Right Layout', 'Right to Left Layout', 'Input Tools' और 'Clear Formatting' इन टूल्स का उपयोग ब्लॉगर्स को अपने ब्लॉग पोस्ट को एडिट करने के लिए विभिन्न सुविधाओं को उपलब्ध कराने के लिए किया जाता है। ये टूल्स निम्नलिखित कार्यों को सुनिश्चित करने में मदद करते हैं:
1. Left to Right Layout: ये विकल्प आपको अपने ब्लॉग पोस्ट के लेआउट को बदलने की सुविधा प्रदान करते हैं। यदि आपका ब्लॉग अंग्रेजी भाषा में है, तो आप 'Left to Right Layout' का उपयोग कर सकते हैं। क्योंकि अंग्रेजी भाषा को बायी ओर से दायी ओर लिखा जाता है।
2. अब नया टूल जो टूलबार में नज़र आएगा उसे क्लिक करके पहले वाले विकल्प को क्लिक करें जिसमे हिंदी के 'अ' के आगे 'हिन्दी' लिखा हुआ है।
3. अब पोस्ट में लिखना शुरू करें जो लिखेंगे वो हिंदी में लिखा जाएगा। साथ में Suggestions भी दिया जायेगा और इंग्लिश के वर्ड भी उपलब्ध कराये जायेंगे। जो ब्लॉगर 'Google Input Tool' का उपयोग अलग से इनस्टॉल करके करते थे उन्हें अब ऐसा करने की जरूरत नहीं पड़ेगी। विशेषकर ब्लॉगर में क्योंकि यहाँ इनबिल्ट रूप से ये टूल यही पर उपलब्ध करा दिया गया है।
4. Clear Formatting: यह टूल आपको अपने कंटेंट की Formatting को साफ करने में मदद करता है। कई बार जब आप कंटेंट को कॉपी-पेस्ट करते हैं या अन्य स्रोत (सोर्स) से पाठ को लाते हैं, तो उसमें अनुचित Formatting हो सकता है। इस टूल का उपयोग करके आप अपने कंटेंट की फॉर्मेटिंग को साफ कर सकते हैं।
जिस भी कंटेंट से Formatting हटानी हो उसे सेलेक्ट करके इस टूल पर क्लिक करें। सभी प्रकार की Formatting जैसे: टेक्स्ट कलर, टेक्स्ट बैकग्राउंड कलर, बोल्ड, इटैलिक, अंडरलाइन, एलाइनमेंट, टेक्स्ट साइज, बुलेट या नम्बरिंग, क्वोट, स्ट्राइकथ्रू, हैडिंग, एवं फॉण्ट टाइप जैसे टूल के Formatting को क्लियर करके नार्मल या स्टैण्डर्ड टेक्स्ट में बदल देता है।
इसकी Formatting को क्लियर करना हो तो इस वाक्य को सेलेक्ट करके इस 'Clear Formatting' टूल को क्लिक कर दे। बस, इतना काम करने से आपका टेक्स्ट नार्मल या स्टैण्डर्ड टेक्स्ट या कंटेंट में बदल जायेगा, कुछ इस तरह-
➤ ई-पाठशाला-सीखते रहोइन टूल्स का उपयोग करके ब्लॉगर्स अपने ब्लॉग पोस्ट को विशेष रूप से रचनात्मक, सुव्यवस्थित, और सुगम बना सकते हैं।
'Changes saved' (बदलाव सुरक्षित) & 'Changes not saved' (बदलाव सुरक्षित नहीं) का क्या मतलब है?
"Blogger" में "Changes saved" या "बदलाव सुरक्षित" का अर्थ है कि आपके किये गए परिवर्तन सफलतापूर्वक सहेज लिए गए हैं। यह संदेश आपको इस बात की सूचना देता है कि आपके द्वारा किए गए किसी भी परिवर्तन को सर्वर पर सहेज लिया गया है।
ब्लॉगर में पोस्ट लिखने के दौरान यह सहेजने (Save) की प्रक्रिया हर 3-5 सेकंड में आटोमेटिक होती रहती है। किसी कारण आटोमेटिक न सहेजा गया हो तो मैन्युअल तरीके से 'Save' बटन को क्लिक करके ऐसा किया जा सकता है।
नीचे चित्र में 1 नंबर वाला संकेत सूचना दे रहा है कि पोस्ट को 'आटोमेटिक सेव' किया गया है। इसके साथ एक मेसेज कन्फर्मेशन का भी आएगा जिसमे लिखा होगा Changes saved।
वहीं 2 नम्बर वाला संकेत सूचना दे रहा है कि आप चाहें तो मनुअली भी Save कर सकते हैं। कई बार इंटरनेट फ़ैल हो जाने के कारण आटोमेटिक सेव नहीं हो पाता तो इंटरनेट आने के बाद मैन्युअली सेव करने की आवश्यकता हो सकती है।
जबकि "Changes not saved" या "बदलाव सुरक्षित नहीं" का अर्थ है कि आपके द्वारा किए गए परिवर्तन सहेजे नहीं गए हैं। यह संदेश आपको इस बात की सूचना देता है कि आपके द्वारा किए गए किसी परिवर्तन को सहेजने में समस्या उत्पन्न हो गई है, और आपको उन परिवर्तनों को फिर से सहेजने की आवश्यकता हो सकती है।
इस तरह के आइकॉन आने का मतलब है कि आपका पोस्ट आटोमेटिक सेव कर पाने में असफल रहा है। साथ ही Update Fail का एक मेसेज भी शो होगा। कुछ इस प्रकार-
'Preview' बटन क्या है?
बटन के दायी (Right Side) तरफ के Down Arrow यानि More Options बटन को क्लिक करने पर दो विकल्प (Option) नज़र आयेंगे-
ब्लॉगर में "Preview" बटन का मुख्य काम ब्लॉग पोस्ट के अंतिम संपादन के पूर्व उसे पूरी तरह से देखने की सुविधा प्रदान करना है। जब आप अपने ब्लॉग पोस्ट को संपादित (Edit) करते हैं और "Preview" बटन पर क्लिक करते हैं, तो ब्लॉगर आपको वास्तविक पोस्ट का एक पूर्वावलोकन (Preview) प्रदान करेगा। इससे आप यह देख सकते हैं कि आपके पोस्ट का लेआउट, पैराग्राफ, इमेजेज, और अन्य Content वास्तव में कैसा दिखेगा। यह आपको सुनिश्चित करने में मदद करता है कि आपकी पोस्ट वैसी दिखेगी जब आप इसे प्रकाशित करेंगे।
1. Preview Post: यह विकल्प आपको आपकी पोस्ट का पूर्वावलोकन (Preview) दिखाता है, जिसमें आप अपनी पोस्ट का वास्तविक रूप देख सकते हैं। यह आपको पोस्ट के लेआउट, फॉर्मेटिंग, और कंटेंट को संदर्भित करने में मदद करता है।
2. Save: यह विकल्प आपके पोस्ट के वर्तमान संपादन (Current Editing) को सहेजता (Save) है, लेकिन आपकी पोस्ट को प्रकाशित (Publish) नहीं करता। यदि आपने किसी परिवर्तन को सहेजा (Save) है और अभी उसे प्रकाशित (Publish) नहीं करना चाहते हैं, तो आप "Save" विकल्प का उपयोग कर सकते हैं। इससे आपके किए गए परिवर्तन सुरक्षित रहेंगे और आप बाद में पोस्ट को प्रकाशित कर सकते हैं जब आप तैयार हों।
'Publish' बटन का क्या उपयोग है?
Blogger.com पर 'Publish' बटन का उपयोग अपने 'ब्लॉग पोस्ट' को वेबसाइट/ब्लॉग पर पब्लिश करने के लिए किया जाता है। जब आप अपने ब्लॉग पोस्ट को लिखने, एडिट करने तथा तैयार करने के पश्चात 'Publish' बटन पर क्लिक करते हैं, तो वह पोस्ट आपके ब्लॉग पर इंटरनेट यूजर्स (Public) के लिए उपलब्ध हो जाता है। इस तरह से, आपके रीडर (पाठक) आपकी ब्लॉग पोस्ट को पढ़ सकते हैं।
'Post Settings' (पोस्ट सेटिंग्स) का क्या उपयोग है? इसे उपयोग में कैसे लायें?
'Post settings' में मौजूद इन फील्ड्स का उपयोग निम्नलिखित कार्यों के लिए किया जाता है:
1. Labels: 'ब्लॉग पोस्ट' में उससे संबंधित या रिलेट करने वाले 'टैग्स' जिसे लेबल भी कहा जाता है दिया जाता है। ताकि पोस्ट किसी विशेष केटेगरी के ग्रुप में शामिल हो सके। जिससे यदि कोई रीडर्स पोस्ट पर दिए गए इन टैग्स या केटेगरी पर क्लिक करें तो उस केटेगरी से संबंधित अनेकों पोस्ट उसे दिखाई देने लगे। जिससे रीडर्स के इच्छित केटेगरी से संबंधित पोस्ट उसे प्राप्त हो सके और वही पोस्ट उसे नज़र आये जिस केटेगरी का पोस्ट वो पढना चाहता हो।
दरअसल टैग्स देने का मकसद बहुत सारे केटेगरी वाले पोस्ट में से किसी ख़ास केटेगरी वाले पोस्ट को फ़िल्टर करना होता है। ताकि रीडर्स को किसी ख़ास केटेगरी के पोस्ट ढूँढने में कोई दिक्कत न आये।
➤ दूसरा : Set date and time
Automatic: यदि आपने ब्लॉग पोस्ट पब्लिश करने से पहले इस विकल्प को सेट किया होगा तो आपका पोस्ट Publish बटन पर क्लिक करते ही इंस्टेंट पब्लिक के लिए लाइव हो जाएगी।
Set date and time: यदि आपने इस विकल्प का चुनाव पोस्ट को पब्लिश करने से पहले किया होगा जो की Default आप्शन होता है यानि पहले से ही इसी आप्शन पर सेट होता है जिसमे Current Date and Time सेट रहता है तो भी आपके द्वारा Publish किया गया पोस्ट इंस्टेंट पब्लिक यानी आम लोगों के लिए लाइव हो जायेगा।
इस विकल्प में केवल इतना ध्यान दिया जाता है कि आप जिस तिथि (दिनांक) या समय में कोई पोस्ट पब्लिक (लाइव) करना चाहते हैं वही तिथि और समय सेट करके रखें और बाद में Publish बटन को क्लिक करें। जब सेट किया गया तिथि और समय आएगा तो पोस्ट अपने आप ही (Automatic) पब्लिश कर दिया जायेगा।
3. Links: इसमें भी दो विकल्प मौजूद होते हैं:
➤ दूसरा : Custom Permalink
Automatic Permalink: यह आप्शन सेट होने पर आपके द्वारा टाइप किये गए ब्लॉग पोस्ट के टाइटल को आधार मानकर अपने आप ही Permalink क्रिएट कर लेगा।
यह पोस्ट का पर्मालिंक है जिसे लाल रंग में दर्शाया गया है।
https://e-pathshala-seekhteraho.blogspot.com/2024/02/how-to-create-a-new-blog-on-blogger.html
Custom Permalink: इस विकल्प को सेट करने पर आपको अपने हिसाब से ब्लॉग पोस्ट का पर्मालिंक क्रिएट करने की आज़ादी मिल जाती है। आप जैसा चाहें वैसा पर्मालिंक क्रिएट कर सकते हैं।
Google के BlogSpot.com (Blogger.com) में पर्मालिंक अधिकतम 8000 करैक्टर का हो सकता है।
नोट: इस टॉपिक पर बाद में अलग से पोस्ट बनाकर बताएँगे कि एक पर्मालिंक कैसा होना चाहिए और पर्मालिंक बनाते समय किन-किन बातों एवं सावधानियों का ध्यान रखना चाहिए। SEO फ्रेंडली पर्मालिंक के ऊपर भी पूरी चर्चा करेंगे।
4. Location: पोस्ट के लिए स्थान की जानकारी जोड़ने के लिए।
a. आप Post Settings के अंतर्गत आने वाले Location पर क्लिक करें।
b. ऐसा करने पर आपके सामने 'Search input' का बॉक्स नज़र आएगा।
c. इसमें अपना पोस्ट लोकेशन यानि जहाँ के लिए पोस्ट लिख रहे हैं या आप जहाँ से लिख रहे हैं डालें। जैसे- Korba, Chhattisgarh, India और Search Icon पर क्लिक करें।
d. ऐसा करने पर गूगल आपके द्वारा एंटर किये गए लोकेशन को ढूंढ लेगा और ऐड कर लेगा।
आपके द्वारा दिया गया लोकेशन आपके ब्लॉग/वेबसाइट के होमपेज देख सकते हैं। लोकेशन Post Meta में नज़र आ जाती है।
क्या सेट किया गया पोस्ट लोकेशन हम कभी भी हटा सकते हैं?
हाँ, अपना लोकेशन 'Post Settings' के Location बॉक्स से Remove कर सकते हैं। ऐसा करने के लिए स्टेप्स:
a. Post Settings पर जाएँ और Location पर क्लिक करें।
b. अब सीधे Remove बटन [X] पर क्लिक करके Location को हटाया जा सकता है। जैसा की नीचे चित्र में दिखाया गया है।
5. Search Description: Blogger.com में 'Search Description' फ़ील्ड किसी भी ब्लॉगर को उनके ब्लॉग पोस्ट में एक संक्षिप्त विवरण दर्ज करने की फैसिलिटी देता है। ताकि सर्च इंजन्स के साथ पाठकों को भी आपके पोस्ट के संबंध में संक्षिप्त जानकारी प्राप्त हो सके।
ऐसा करने पर जब ब्लॉग पोस्ट सर्च इंजन में प्रदर्शित होता है, तो यही संक्षिप्त विवरण पोस्ट के लिंक के नीचे दिखाई देता है। इससे रीडर्स पोस्ट के संबंध में सार्थक जानकारी प्राप्त करता है। जिससे उसे निर्णय लेने में सहायता मिलती है कि क्या ये पोस्ट उन्हें पढ़ना चाहिए या नहीं।
यदि ब्लॉगर.कॉम की बात करें तो हमेशा दर्ज की गई 'Search Description' 150 अक्षरों की सीमा में ही रहनी चाहिए, और इसे पोस्ट के मुख्य टाइटल, विषय व प्रमुख की-वर्डों को ध्यान में रखकर ही लिखा जाना चाहिए। इस फ़ील्ड की सहायता से सर्च इंजन आपके पोस्ट को खोजने में सक्षम हो पाती है जिससे यूजर्स को आपके कंटेंट के संबंध में ज्यादा जानकारी मिल पाती है।
6. Options: यह विकल्प आपके द्वारा पोस्ट किये जाने वाले पोस्ट पर रीडर्स के कमेंट्स को इनेबल या डिसएबल करने की फैसिलिटी देता है। इनमे मौजूद तीन विकल्पों में से आपको किसी एक विकल्प को चुनने की आजादी होती है:
a. Allow: यदि आप 'Allow' नामक विकल्प को सेलेक्ट हैं, तो आपके रीडर्स आपके ब्लॉग पोस्ट पर कमेंट्स कर सकेंगे।
b. Do not allow, show existing: इस विकल्प को सेलेक्ट करते हैं तो रीडर्स आपके ब्लॉग पोस्ट पर कमेंट्स तो नहीं कर पाएंगे किन्तु हाल की कमेंट्स अभी भी सबको नज़र आती रहेंगी।
c. Do not allow, hide existing: इस विकल्प को सेलेक्ट करते हैं, तो रीडर्स आपके ब्लॉग पोस्ट पर कमेंट्स नहीं कर पाएंगे इसके साथ ही हाल के कमेंट्स भी Hide हो जाएंगी।
इन विकल्पों के द्वारा आप अपने ब्लॉग पोस्ट पर कमेंट्स को कैसे मैनेज करना चाहते हैं कर सकते हैं, यानि आप कमेंट्स को जारी अथवा निषेधित करने की क्षमता पाते हैं।
7. Custom Robot Tags: विशेष रूप से सेट किए गए रोबोट टैग्स को पोस्ट में इन्क्लुड करने हेतु, जो सर्च इंजनो को बताता है कि किसी पोस्ट को कैसे इंडेक्स करना है। यानि यूँ कहें कि ये विकल्प आपको ब्लॉग पोस्ट के लिए रोबोट टैग्स को कस्टमाइज़ करने की सुविधा प्रदान करते हैं।
इन रोबोट टैग्स के द्वारा ही वेब क्रॉलर्स को आपकी वेबसाइट के विभिन्न पृष्ठों को कैसे इंडेक्स किया जाना है इसके लिए निर्देश प्राप्त होते हैं। आप अपनी आवश्यकता के अनुसार एक या ज्यादा टैग्स को एक साथ इनेबल या डिसएबल कर सकते हैं। यहाँ आपको प्रत्येक विकल्प के संबंध में विस्तृत जानकारी दी जा रही है:
1. default: यह पूर्वनिर्धारित (Predefined) रोबोट टैग होता है जो यूजर्स द्वारा कस्टमाइज़ न किये जाने पर प्राथमिकता में रहता है। इसका अर्थ है कि जब आप अपनी पोस्ट के लिए कोई अन्य रोबोट टैग नहीं चुनते हैं, तो यह 'डिफ़ॉल्ट टैग' एक्टिव रहता है।
2. all: इसका मतलब है कि सभी वेब क्रॉलर्स को आपके ब्लॉग पोस्ट को इंडेक्स करने की अनुमति दी जा रही है।
3. noindex: इसे सेट करने पर क्रॉलर्स आपके पोस्ट को इंडेक्स नहीं करेगा। यानी आपका पोस्ट सर्च इंजन में शो नहीं होगा, कोई गूगल या सर्च इंजन का प्रयोग करके उसे सर्च नहीं कर पायेगा और आपका पोस्ट दुनिया की नज़रों से छिपा रहेगा।
4. nofollow: इसे सेट करने का मतलब है कि इस पोस्ट के लिंक को क्रॉलर्स फॉलो नहीं करेंगे। जिस कारण आप अपने पोस्ट में जो भी अपडेट करेंगे उसे गूगल फॉलो करना बंद कर देगा।
5. none: इस टैग का मतलब कोई भी निर्देश नहीं दिया जा रहा है, यानी क्रॉलर्स को डिफ़ॉल्ट रूप से पोस्ट को इंडेक्स करने अथवा उसके लिंक्स को फॉलो करने की अनुमति होती है। दूसरे शब्दों में कहें तो आपके पोस्ट को गूगल न तो इंडेक्स करेगा और न ही फॉलो।
6. noarchive: इस टैग का अर्थ है कि क्रॉलर्स द्वारा इस पोस्ट को आवश्यकता अनुसार स्टोर न किया जाए।
7. nosnippet: इसे सेट करने का मतलब है कि सर्च इंजन को इस ब्लॉग पोस्ट का कोई भी स्निपेट अथवा उत्कृष्ट अंश न दिखाएं। यानी यूजर्स को आपके पोस्ट के सारांश देखने से रोकता है। यह वही सारांश है जो गूगल पर सर्च करने पर आपके पोस्ट लिंक के नीचे नज़र आता है। जो आपके पोस्ट के सार को बताने के लिए छोटा सा पोस्ट का अंश नज़र आता है उसे रोकता है।
8. noodp: इस टैग को सेट करने का मतलब आप चाहते हैं कि सर्च इंजन्स आपकी पोस्ट के मेटा डेटा को Open Directory Project यानि (ODP) अथवा DMOZ के माध्यम से प्राप्त न करें। ODP एक विश्वव्यापी वेब डायरेक्टरी होती है जो वेबसाइट्स को विभिन्न केटेगरीज में स्टोर करता है।
यह टैग तब उपयोगी होता है जब आप चाहते हैं कि सर्च इंजन्स आपकी पोस्ट का मेटा डेटा किसी अन्य सोर्स से प्राप्त न करें, ताकि आपकी पोस्ट का सार्वजनिक डायरेक्टरी में संग्रहण (स्टोर) न हो पायें एवं आपकी पोस्ट के साथ अन्य संबंधित डाटा प्रदर्शित न हो।
9. notranslate: इसे सेट करने पर सर्च इंजन ट्रांसलेट सर्विस का उपयोग करके इस पोस्ट का ट्रांसलेट नहीं करता। सर्च रिजल्ट में भी आपकी पोस्ट से ट्रांसलेट विकल्प हट जाएगा।
10. noimageindex: इसे सेट करने पर इस पोस्ट के इमेजेज को सर्च इंजन्स इंडेक्स नहीं करते हैं।
11. unavailable_after: इस टैग को सेट करने पर ब्लॉग पोस्ट एक निश्चत समय सीमा के बाद उपलब्ध नहीं रहता है।
इन विभिन्न टैग्स का उपयोग आप अपने ब्लॉग पोस्ट को सर्च इंजन्स के लिए और अधिक सेफ बनाने में कर सकते हैं।
निष्कर्ष:
इस लेख में हमने ब्लॉगर.कॉम के 'पोस्ट्स' सेक्शन के विशेषताओं को अच्छे से समझाने का प्रयास किया है। यह सेक्शन आपको ब्लॉगिंग यात्रा को सरल व सुगम बनाने में हेल्पफुल हो सकता है। ब्लॉगर.कॉम का उपयोग करके, आप अपने विचारों व क्रिएटिविटी को रीडर्स (पाठकों) तक साझा कर सकते हैं।







































कृपया टिप्पणी करें !! 👇 Comments Please... 👇